Do you need to make a dropdown menu and add it to your WordPress web site?
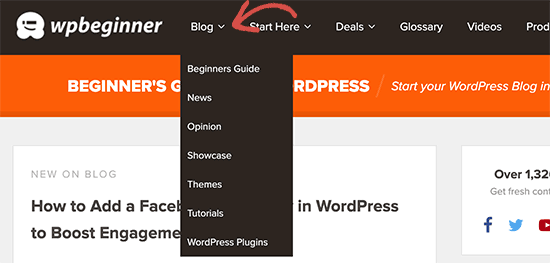
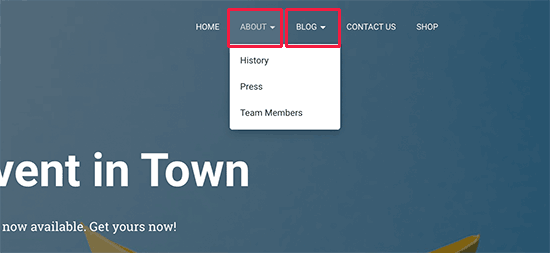
A dropdown menu reveals an inventory of hyperlinks as you’re taking your mouse over an merchandise on the menu.
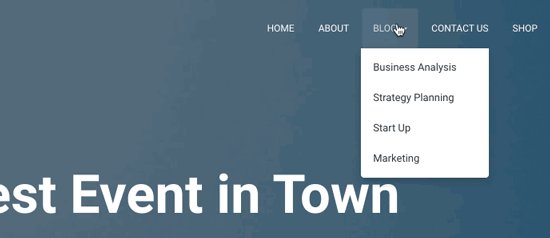
We use a dropdown menu on WPBeginner, go forward and take your mouse over the navigation menu on prime.
On this newbie’s information, we are going to present you find out how to simply create a dropdown menu in WordPress with step-by-step directions.
Why Use Dropdown Menus in WordPress?
WordPress comes with a built-in menu administration system that means that you can simply add navigation menus to your WordPress website.
Navigation menus are hyperlinks to the principle pages of your web site that often seem on the highest as a horizontal row proper subsequent to the web site’s emblem.

In case you are beginning a weblog or creating an internet site with only some pages, then you may add them within the single row.
Nevertheless, in case you run a web based retailer or a big web site, then it’s possible you’ll need to add extra hyperlinks to the navigation menu.
Dropdown menus provide help to resolve the restricted area situation by displaying menu hyperlinks solely when customers deliver their mouse over to a mother or father merchandise. Additionally they permit you to manage the menu construction by matters or hierarchy.

Lastly, they give the impression of being fairly good too.
That being mentioned, now let’s check out how one can simply create WordPress dropdown menus add them to your web site.
Step 1. Selecting a Theme with Dropdown Menu Help
WordPress comes with a built-in menu administration system however displaying these menus is completely dependent in your WordPress theme.
Nearly all WordPress themes assist dropdown menus by default. Nevertheless, some themes might not have correct menu assist.
It’s essential to just remember to are utilizing a WordPress theme that helps dropdown menus.
How are you aware if the theme you’re utilizing helps the dropdown menu?
You may merely go to the theme’s web site the place you’ll discover a hyperlink to the theme’s demo. From there you may see if the demo is displaying a dropdown menu within the navigation menu.
If it isn’t, you then’ll must discover a WordPress theme that does.
See our information on how to decide on the proper WordPress theme in your web site.
Listed below are a number of wonderful themes that assist the dropdown menu out of the field.
Astra – It’s a multipurpose WordPress theme that comes with a number of starter websites and tons of options.
StudioPress themes – Constructed on prime of genesis theme framework, these skilled themes are extremely optimized for efficiency.
OceanWP – A preferred WordPress theme that’s appropriate for all form of web sites.
Extremely – Powered by Themify builder this drag and drop WordPress theme comes with lovely templates and versatile theme choices.
Divi – fashionable theme by Elegant Themes that makes use of the Divi web page builder and comes with tons of drag & drop options together with dropdown menus.
That being mentioned, now let’s check out find out how to create a dropdown WordPress menu.
Step 1. Making a Navigation Menu in WordPress
In case you have already arrange a navigation menu in your web site, then you may skip to the subsequent step.
Let’s create a easy menu first.
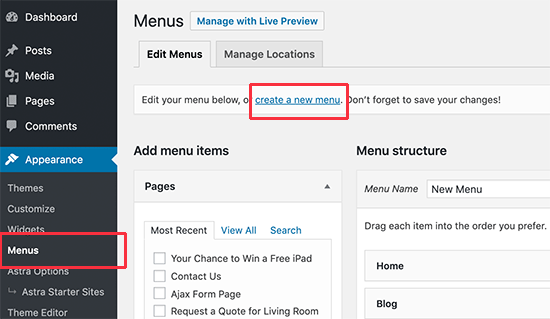
Go to Look » Menus web page and click on on the ‘Create a brand new menu’ hyperlink on the prime.

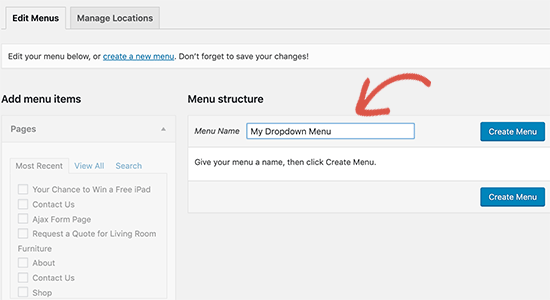
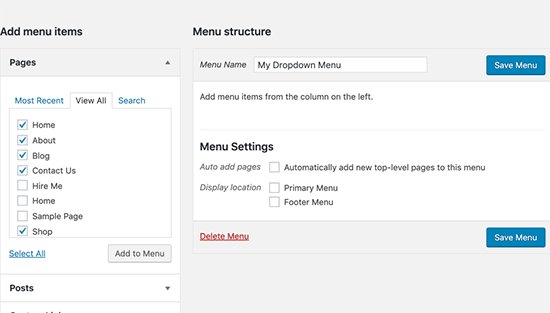
Subsequent, it’s worthwhile to present a reputation in your navigation menu. This title is not going to be publicly seen in your web site. The aim of menu title is that will help you establish the menu contained in the WordPress admin space.

Enter a reputation in your menu after which click on on the ‘Create Menu’ button.
WordPress will now create a brand new empty menu for you.
Let’s add the highest hyperlinks to the navigation menu. These things will seem within the prime row of your menu.
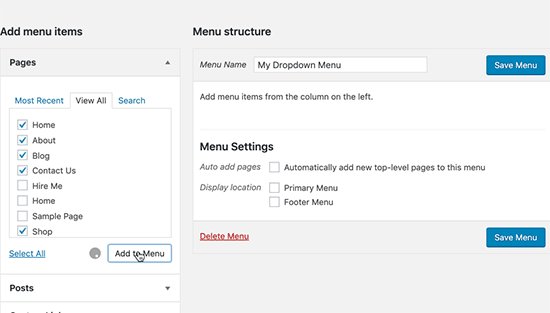
Merely choose the pages you need to add from the left column and click on on the ‘Add to menu’ button. You can even choose weblog posts, classes, or add customized hyperlinks.

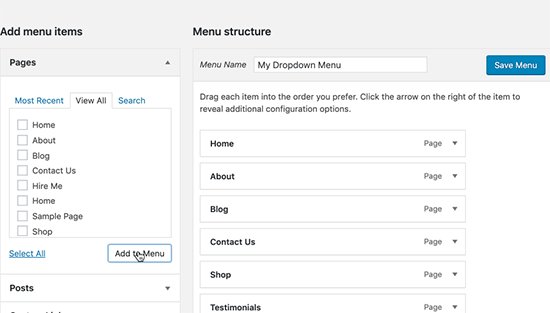
You’ll now see these pages seem in the suitable column below your new menu.
Step 2. Including Sub-Gadgets to a Menu
Sub-items are the objects that may seem contained in the dropdown menu. Relying on the way you need to manage your menus, you may add them below any of the prevailing objects.
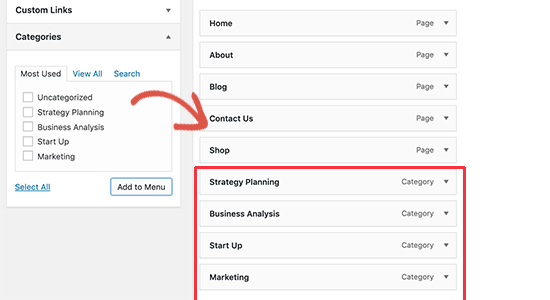
For the sake of this tutorial, we shall be including classes below the weblog hyperlink.
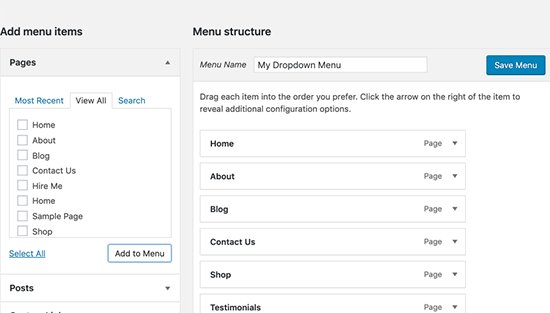
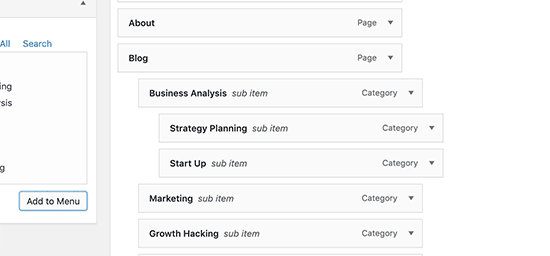
Merely choose the objects you need to add from the left column after which click on on the ‘Add to menu’ button. Your objects will now seem in the suitable column.

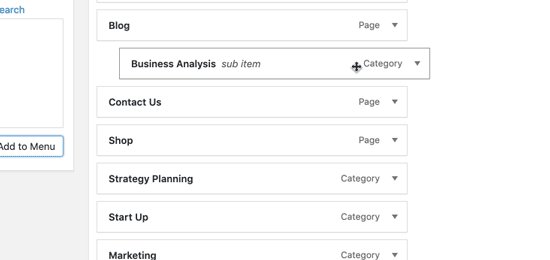
Nevertheless, these hyperlinks will seem as common objects. We have to make them a sub-item of a mother or father menu.
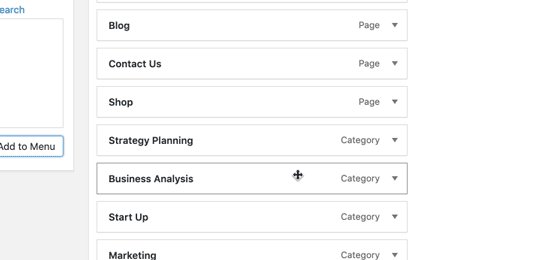
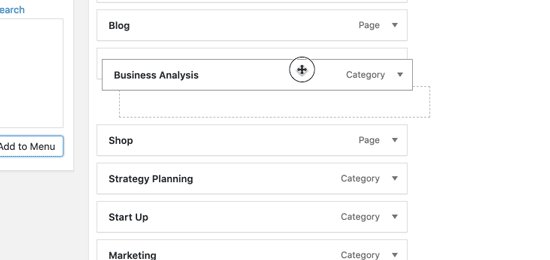
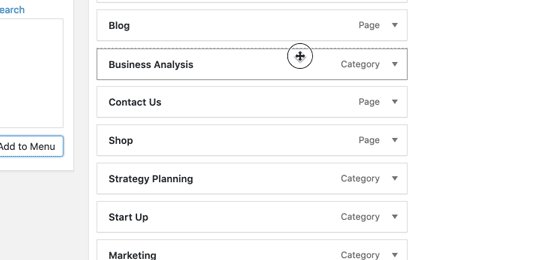
You may merely drag and drop a menu merchandise and place it below the mother or father merchandise. Transfer it barely to the suitable, and it’ll develop into a sub-item.

Repeat the method for all hyperlinks you need to present below the dropdown menu.
As soon as you’re carried out, don’t overlook to click on on the ‘Save menu’ button to retailer your adjustments.
Step three. Publish Your Dropdown Menu
In case you are modifying a menu that’s already dwell in your web site, then it’ll begin showing in your web site immediately.
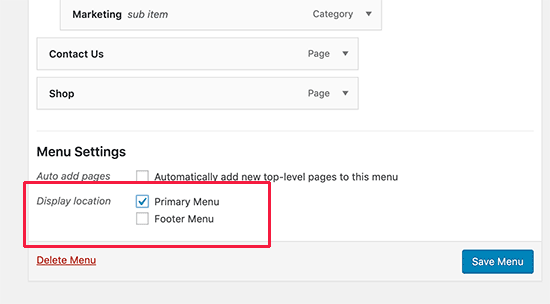
Nevertheless, if it’s a new menu merchandise, you then now want to decide on a theme location to show this menu.
WordPress themes can present menus at totally different places. Every theme defines their very own menu places, and you’ll choose which menu you need to show there.
You’ll discover this selection in the suitable column below ‘Menu settings’. Choose an possibility subsequent to the ‘Show location’ setting and click on on the ‘Save menu’ button.

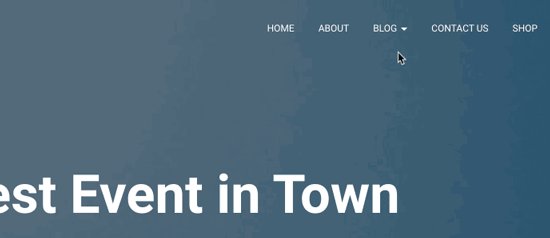
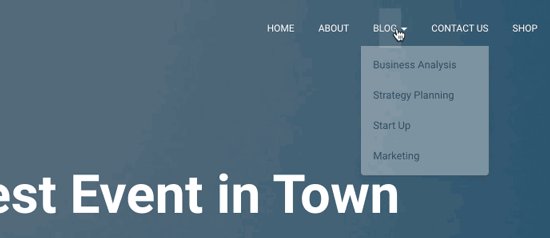
Now you can go to your web site to see your dropdown menu in motion.

Recommendations on Creating Interactive Dropdown Menus
Navigation menus are necessary as a result of that is the primary place your customers will look in the event that they need to see particular info.
Utilizing them accurately will assist your customers discover their approach round your web site. It’s going to additionally provide help to get extra pageviews, conversions, and gross sales in your web site.
Listed below are a number of tips about making your navigation menus extra interactive with dropdown menus.
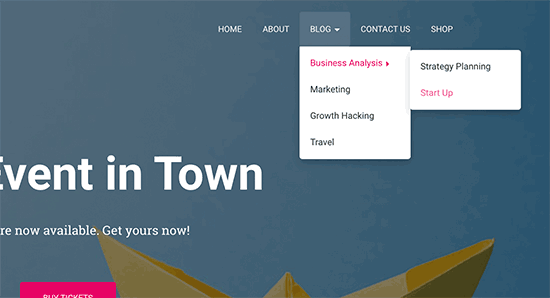
1. You may create multi-level dropdown menus
Making a hyperlink a sub-item of one other hyperlink makes it seem within the dropdown menu. You can even add a sub-item under one other sub-item to create multi-level dropdown menus.

Your theme would robotically present them as a sub-menu contained in the dropdown.

2. You can even create a number of dropdown menus
You may create a dropdown below any prime hyperlink in your menu. You may even add a number of dropdown menus in your fundamental navigation menu.

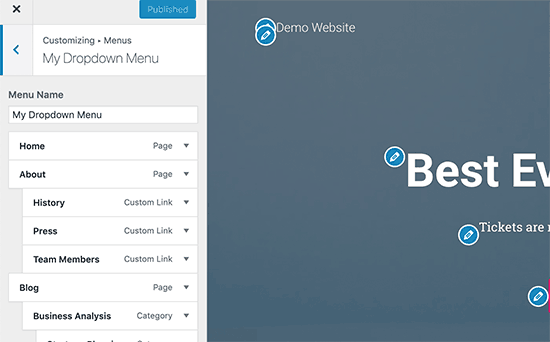
three. Create menus with a dwell preview
In case your menu will get too sophisticated, then you may swap to the visible preview. Go to Look » Customise to launch the dwell theme customizer.
From there, click on on the ‘Menus’ tab after which choose your navigation menu. You’ll now see a drag and drop menu editor within the left column with a dwell preview of your website in the suitable panel.

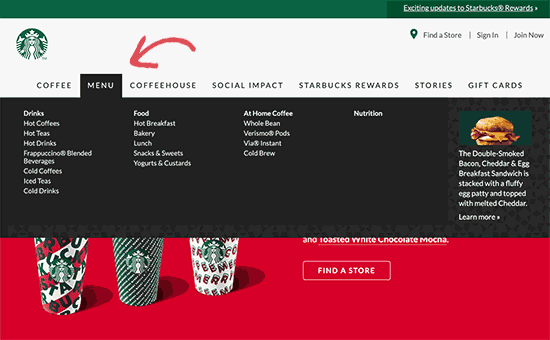
four. Creating a big mega menu as dropdown in WordPress
The dropdown menus solely present one dropdown at a time. What in case you wished to indicate the total construction of your web site as a mega menu that solely seems when customers hover on the principle menu?

Mega menus do seem as a dropdown menu, however they’ll present much more hyperlinks, sub-menus, and extra. For detailed directions, see our step-by-step tutorial on find out how to create a mega menu in WordPress.
We hope this text helped you learn to simply create a dropdown menu in WordPress. You may additionally need to see our information find out how to create a sticky floating navigation menu in WordPress and find out how to add picture icons to navigation menus in WordPress.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The submit Create a Dropdown Menu in WordPress (Freshmen Information) appeared first on WPBeginner.