Graphic design has grow to be a sizzling matter in
branding prior to now few years.
It’s clear to see that daring colours, mind-bending gradients, and futuristic
compositions have dominated the design world.
In 2020 there shall be a shift in design the place
blogs, web sites, and advertisements will begin feeling reserved, harmonious, and pure.
Aside from the usage of illustrations, that’s the place the enjoyable is.
With a view to have your weblog trying recent and
fashionable in an enduring manner, realizing which developments work is vital.
Let’s discover a few of the hottest graphic design developments so to have a popping weblog for 2020!
What’s graphic design?
Earlier than diving deep into the developments, it’s
vital to know what graphic design is.
Graphic design makes use of pictures and
illustration to visually talk messages.
Parts of graphic design embody: coloration,
form, typography, and logos.
These components are used at the side of
one another or in opposition to 1 one other in order that you’ll be able to create
visually impactful designs.
Firms use graphic design to convey the message of the services or products they’re promoting by way of branding and logos.
Graphic design feeds your model and your model
feeds your online business.
Why you need to take note of
developments
Graphic designer Paul Rand mentioned:
Design is the silent ambassador of your model.
Graphic design and branding are intently
tied collectively.
With a view to have branding that’s
profitable on your weblog it’s essential know what graphic design developments are
well-liked as a result of they work.
This yr, there have been many developments
that firms have been adapting into their branding.
Daring colours, mind-bending gradients, and
futuristic compositions have been dominating in design.
In 2020 there was a shift in direction of
the extra reserved, harmonious, and pure types.
Weblog design
Blogs are ranked because the third most trusted
supply of data. Greater than celebrities, journalists and politicians.
Your corporation’s weblog is vital for driving
new customers. It guides your readers into your focused, participating, and related
content material.
Companies that weblog get 126% larger lead progress than companies who don’t weblog.
That’s why designing your weblog in order that it
stands out towards your opponents is vital.
Determining what works is tough. Trying
into developments that work in design is what you want to have the ability to resolve.
four graphic design developments to maintain your weblog trying recent
Listed here are design developments that can enable you
replace your weblog in 2020:
Development 1: Minimalism
Minimalism is a robust design pattern. That’s
why you see it in every single place.
Part of minimalism is clean house.
Outdoors of simply aesthetics, clean house permits
for higher UI (Person Interface) and UX (Person Expertise).
It creates improved comprehension by making
the web page simply scannable. This may make the knowledge you share extra
readable.
Clean house doesn’t need to be white house. It
could be any coloration. The thought is that it isn’t busy with photos and phrases. It’s
minimal in its design.
When the structure is clear, it permits for higher
focus and a spotlight. The eyes of your customers ought to ought to really feel rested, not
overburdened.
There needs to be no litter. The message is vital
and straightforward to comply with. The motion is fast to identify.
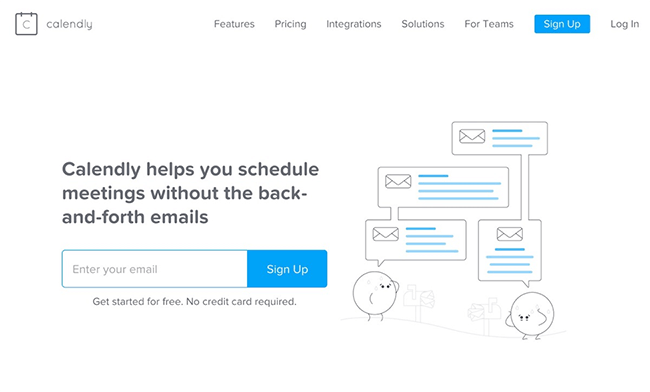
Calendly does a superb job at demonstrating how one can preserve your web page clear and to the purpose. Their message is evident and direct:

Customers need to come to your weblog and have a
sense of ease. Not really feel overwhelmed by what you’re sharing. Your weblog needs to be
their respiration house.
Once you try for minimalism, you narrow out
all of the pointless particulars. You keep away from utilizing too many phrases, photos, and
colours. Each a part of your design is purposeful and strategic. The content material of
your web page is simple to digest.
Simply because your weblog is minimal, doesn’t
imply that you would be able to’t use issues like photos, graphics, and video. You simply have
to guarantee that the remainder of your web page is simple to navigate.
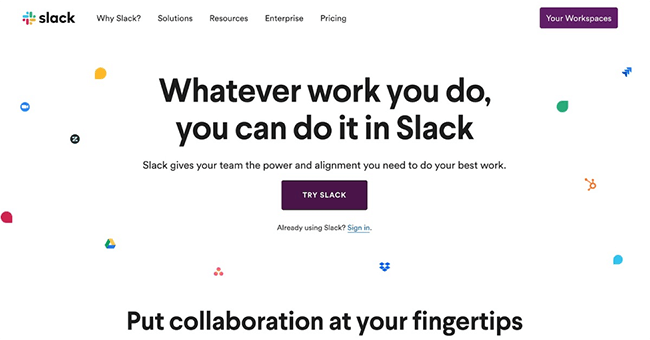
Right here Slack makes it straightforward to navigate the consumer to their actionable button.

Selecting the minimalism pattern additionally is best for web page load time and smaller picture sizes.
Person expertise selections like minimalism may help push your weblog guests in the proper route and convert them into long run guests of your weblog!
In case your weblog doesn’t use minimalism in its design, strive doing a little snipping. Do away with pointless textual content, photos, and movies. Much less is extra!
Development 2: Different fonts and headers
Anybody who has been following the design world
lately would see the favored use of heavy fonts.
This yr, issues are getting even bolder
since closely weighted fonts are getting used extra frequently.
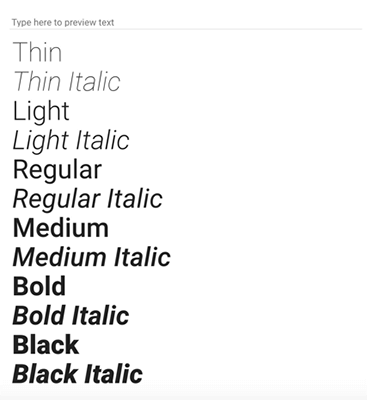
Under are examples of various weights for fonts, starting from skinny to common to daring:

The “heavy” a part of fonts is the place they’ve a
daring or additional daring look.
With the usage of these heavy fonts, your weblog
will come throughout with a extra trendy and up to date really feel.
Taking a look at some massive firms and what they’re
doing on their advertisements and web sites may be very useful in understanding these developments.
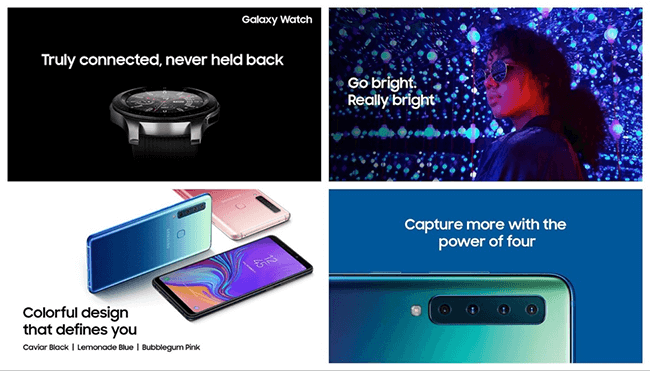
Samsung used massive model fonts of their ads final yr that’s nonetheless going sturdy.

Once you mess around with heavy fonts you
create drama and curiosity. You may mix in coloration to have a ton of distinction in
your headings.
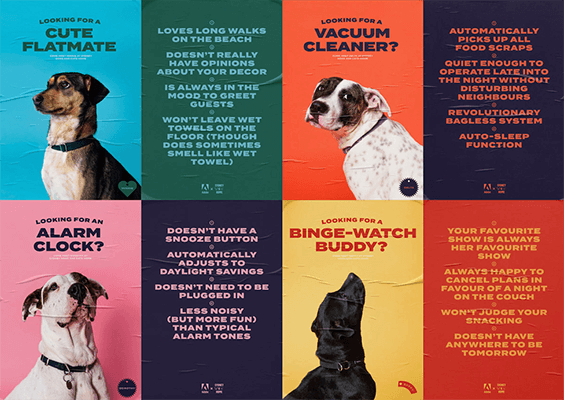
Take a look at how Adobe makes use of heavy fonts on this precise manner under:

Adobe doesn’t maintain again on their dramatic use
of fonts on this instance.
The distinction of the lovable canines towards the font
makes this graphic sturdy and highly effective. Additionally they used muted and reserved
colours.
You need to use heavy fonts for headers and quick
textual content to make your info pop!
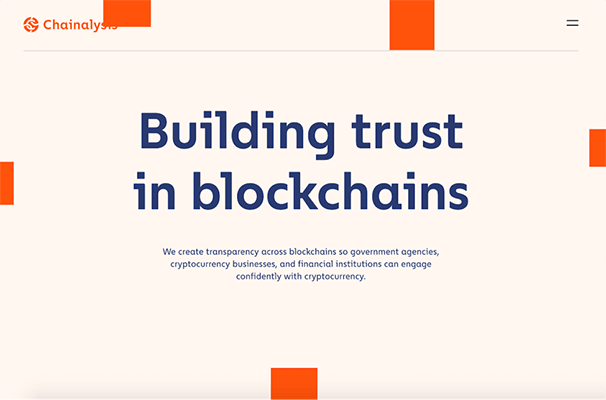
Right here is an instance of Chainanalysis utilizing daring fonts for the header solely:

In keeping with promoting skilled David Ogilvy:
“On the typical, 5 instances as many individuals learn the headline as learn the physique copy.”
The
significance of headers is clear relating to guiding readers in your weblog.
They’re able to transition your ideas and categorize your concepts in order that they’re
straightforward to comply with.

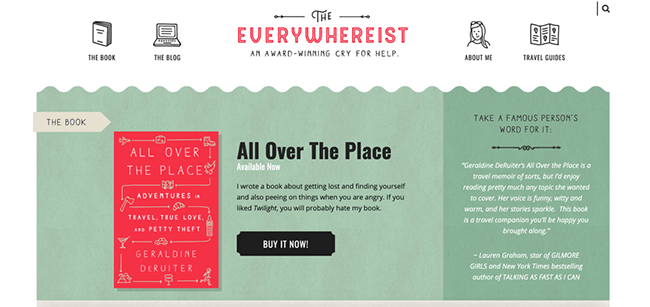
Not solely does this weblog header by The Everywhereist use heavy font for the header, but additionally illustrations to emphasise it.
We all know that daring fonts add spice to your
headings. The query now’s, which net fonts are greatest on your weblog?
A lot of the examples above have used
sans-serif. However your font doesn’t must be.
Another
well-liked examples you need to use on your weblog are:
A great font has the facility to extend your
weblog visitors, conversions and gross sales. A foul font can deter readers from
accessing your info.
Utilizing a measured method to choosing your
font directs readers in what they need to learn. In order that they’re not scrolling
previous vital info.
Regardless of closely encouraging you to make use of heavy
fonts, one thing vital to notice is to NOT overuse it. A heavy font will solely
have one of the best influence when used primarily for headings or quick textual content.
Development three: Utilizing inventory photos and illustrations
A couple of years in the past, your eyes have been principally
attacked by the colourful colours of inventory photos. Inventory photographs have been edited so closely.
Shiny, daring, and colourful have been vital
components to having a fantastic inventory picture. The photographs have been removed from trying
practical and relatable.
With the shift in coloration developments, got here the shift
in inventory picture developments as effectively.
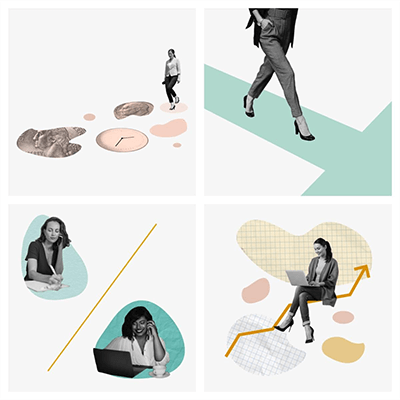
Muted, real, and impartial inventory photographs are
what are in retailer for 2020.
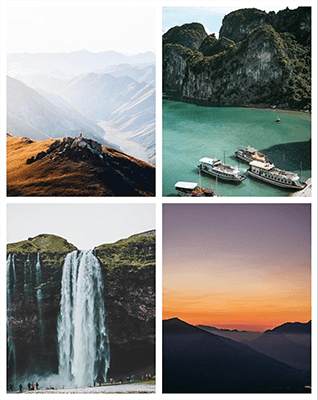
With a view to have a weblog that’s visually interesting to your readers, strive implementing a few of these inventory picture inspirations:

Need extra pictures inspiration? Try this checklist of inventory picture web sites by WP Superstars.
In case your weblog’s theme is muted colours, take the
time to tone down the colour of your photographs as effectively. This may give it a extra
genuine and pure really feel on your readers.
Inventory photographs are a method of including visuals to
your weblog, however so are illustrations.
Illustrations are essential for manufacturers to make a
lasting and impactful influence on potential readers of your weblog. It creates a
model id.
They create a temper and magnificence on your readers
exterior of simply phrases.
Though illustrations do require extra effort
and cash, they are going to have a long run impact in your weblog’s branding.
Having your individual illustrations will make your
weblog stand out. It is because no different weblog could have the identical illustrations
that you just do.
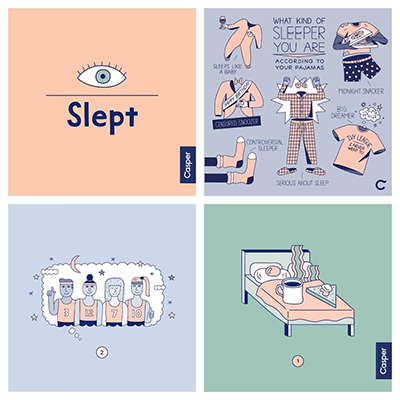
Casper was one of many first firms to undertake this pattern:

These illustrations use muted colours and
appeal to your eyes so that you just interact.
With illustrations, you will have so many choices. You need to use it in your e mail advertising, your advertisements, and your weblog.
There’s a multi use function to embracing
illustrations and so they stand out greater than inventory photographs do. To not point out how
cute and enjoyable they’re!
Your visuals are your model’s story with out
having to make use of phrases. Make them dreamy, imaginative, and summary in order that they
are distinctive and efficient.
Overedited, posed or produced photographs and
illustration won’t win the hearts of your readers.
Attempt to create your individual inventory photographs and
illustrations in order that they don’t come off as generic in your weblog.
Development four: Muted coloration palettes
Common and classy colours should not solely
reserved to trend.
Shiny blues, electrical yellows, and poisonous
greens have all been well-liked trending colours in design.
It’s vital to notice that when manufacturers choose
coloration, it’s purposeful.
Mark Zuckerberg selected blue for Fb
as a result of he’s red-green coloration blind.
Although his selection wasn’t scientific, it’s vital to notice that visible sense is the strongest developed sense for many people. For this reason 90% of our evaluation in product choice is made by coloration.
Shade is a big side in advertising.
Simply as there was an increase in daring fonts,
there has additionally been an increase in muted colours. This has been efficient in manufacturers
differentiating themselves from opponents.
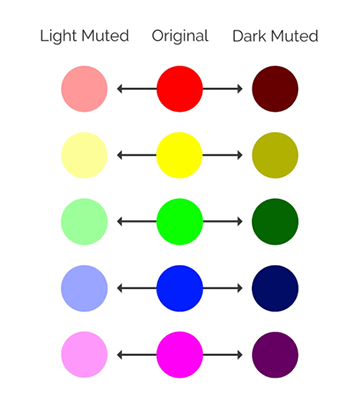
Listed here are some examples of muted colours:

To attain a muted coloration, you both infuse it with black or with white. This takes the sting off of the vivid colours.
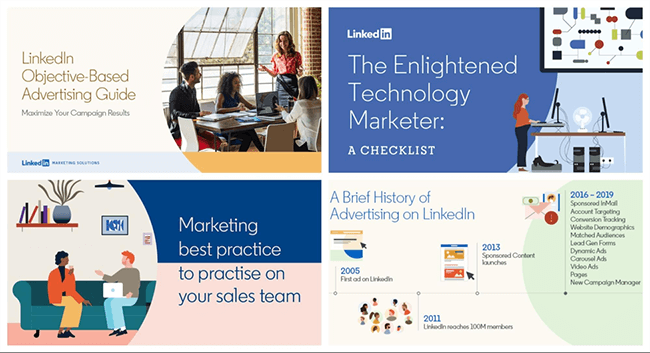
The LinkedIn Advertising staff have been nice function fashions in utilizing muted colours:

When selecting muted colours on your weblog,
replicate in your model. Take into consideration what colours signify the knowledge you’re
sharing.
Ellevest does a fantastic job with the colours they selected of their model illustration. They used a white background and complemented it with gentle muted colours to match. For those who select a black background then a darker muted coloration works higher in the identical manner.

Utilizing muted colours shouldn’t simply be restricted
to your weblog. When you have a product, storefront, or advert you’ll be able to apply the same
theme.
Utilizing muted colours could make your design really feel
extra pure. For those who haven’t up to date your weblog to replicate muted colours, it’s
extremely beneficial that you just do.
Conclusion
As we discovered, running a blog is without doubt one of the most
vital points to your online business. With out it your online business won’t succeed
to its full potential.
Utilizing graphic design developments will enable your
weblog to face out towards your competitors. It’ll have your readers interact
along with your model extra.
Deciding on the colour, illustrations, inventory
photographs, and font of your weblog is one thing that requires dedication and
analysis. It shouldn’t be an impulsive resolution.
That is the place design developments are vital to
your weblog.
To recap, we regarded on the most fashionable 2020
graphic design developments, here’s what we
discovered:
Muted colours give a chilled impact in your readers. Inventory photographs which can be real and pure will give a chilled impact in your readers. Illustrations will inform the story of your model. The appropriate bolded fonts will carry out your headings in order that even the least will learn what you need to say.
So, bear in mind – select the design components of your weblog correctly!
