Do you need to add a preloader to your WordPress web site? A preloader is an animation indicating the progress of a web page load within the background.
Preloaders guarantee customers that the web site is engaged on loading the web page. This may also help enhance person expertise and scale back general bounce fee.
On this article, we’ll present you the best way to simply add a preloader to WordPress.
What’s a Preloader and When You Ought to Use it?
A preloader is an animation or standing message indicating the progress of web page load within the background.
Usually once you go to a web site, your browser begins downloading completely different components of the content material. Some components of the web site load sooner (i.e. textual content, HTML code, CSS) whereas others load means slower (i.e photographs and movies).
If most of your content material is textual content with only a few photographs and movies, then you definately don’t actually need so as to add a preloader to your web site. As a substitute, it’s best to deal with enhancing web site pace and efficiency for sooner web page masses.
However, if most of your content material is photographs, pictures, and video embeds, then your customers want to attend some time earlier than they’ll truly see all of the content material.
Throughout these partial downloads, your web site might really feel gradual. Generally customers might even suppose that it’s damaged. Including a preloader, fills this hole and reveals the person a progress indicator through the web page load.
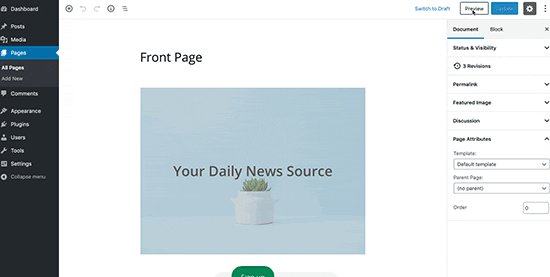
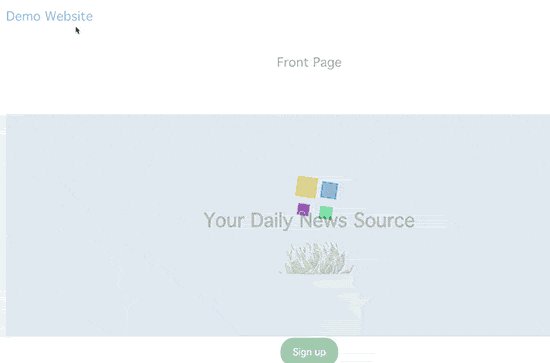
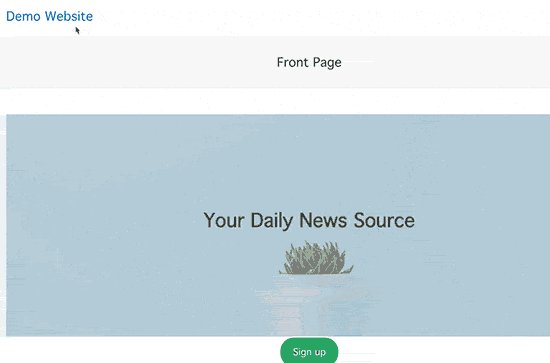
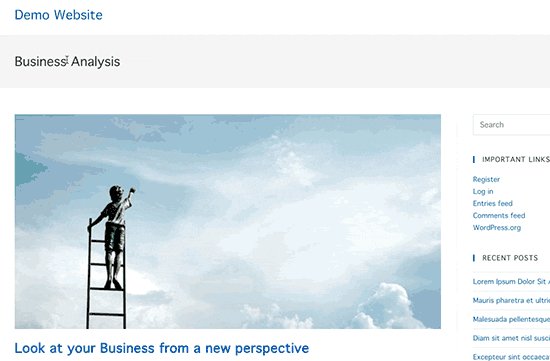
You possibly can see a stay instance of a preloader by clicking on the Preview button whereas writing a weblog submit in WordPress.
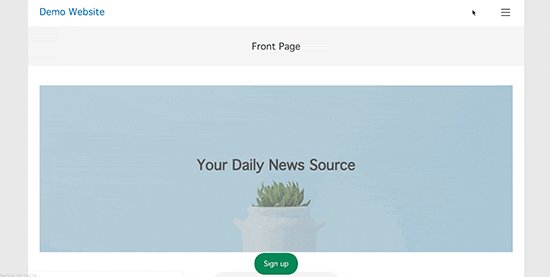
WordPress will open a stay preview of your weblog submit in a brand new window, and it’ll show a preloader earlier than it truly reveals the stay preview.

That being mentioned, let’s check out how one can simply add a preloader to your WordPress web site.
Technique 1. Including a Preloader in WordPress utilizing WP Good Preloader
This technique is really helpful as a result of it’s simpler to implement and doesn’t require any modifications to your WordPress theme.
Very first thing you could do is set up and activate the WP Good Preloader plugin. For extra particulars, see our step-by-step information on the best way to set up a WordPress plugin.
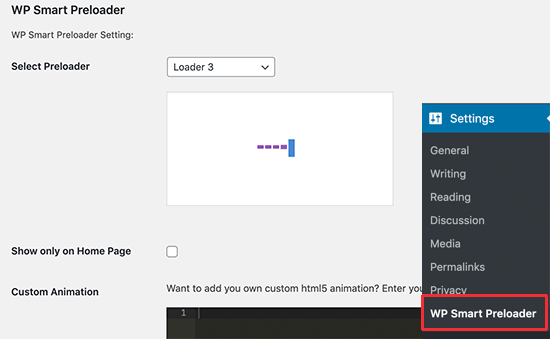
Upon activation, you could go to Settings » WP Good Preloader web page to configure plugin settings.

First, you could select a preloader model or web page load animation. The plugin comes with six built-in animations to select from. It’s also possible to add your personal customized HTML and CSS to create a customized preloader.
After that, you may make the preloader seem solely on the homepage by checking the ‘Present solely on House Web page’ possibility.
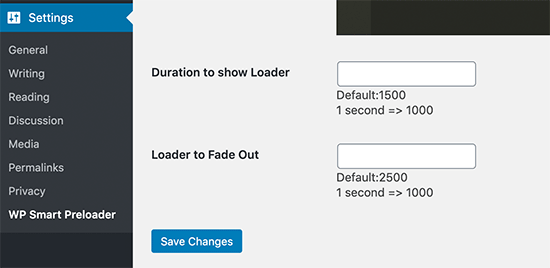
Subsequent, you could scroll all the way down to the ‘Length to indicate Loader’ part. You might want to specify the period for the preloader. The default possibility is 1500 milliseconds (1.5 seconds) which ought to work for many websites, however you possibly can change that if you’d like.

It’s also possible to set the time loader takes to utterly fade out. The default possibility is 2500 seconds or 2.5 seconds.
Lastly, don’t overlook to click on on the ‘Save modifications’ button to retailer your settings.
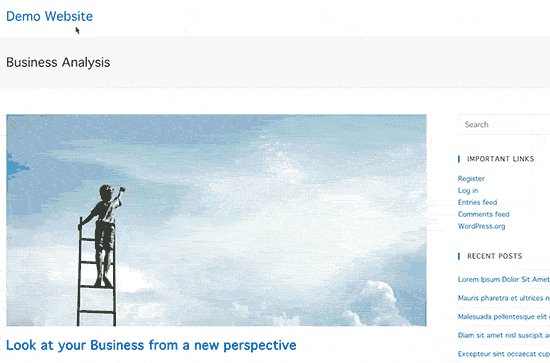
Now you can go to your web site to see the preloader in motion.

Technique 2. Including a Preloader in WordPress utilizing Preloader Plugin
This technique is versatile however requires further steps to correctly implement it in your WordPress web site.
The very first thing you could do is set up and activate the Preloader plugin. For extra particulars, see our step-by-step information on the best way to set up a WordPress plugin.
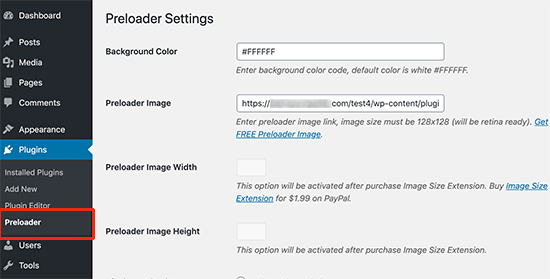
Upon activation, you could go to the Plugins » Preloader web page to configure plugin settings.

First, you could enter the Hex code for the background colour you need to use for the loading display screen. The default possibility is #FFFFFF (white). You need to use a web-based colour picker device to seek out the HEX code for the colour you need to use.
Subsequent, you could present the URL of the preloader picture you need to use. The plugin comes with a default animation picture.
If you wish to use different animation, then you definately’ll discover a hyperlink to obtain an animated preloader picture from a third-party web site. You possibly can then add that picture to your wp-content folder and paste the URL right here.
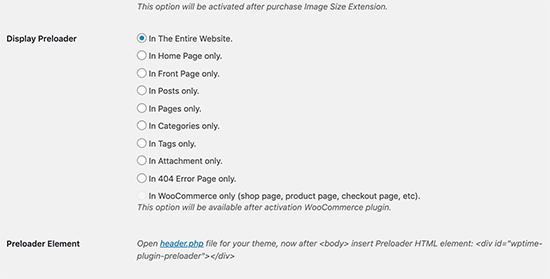
Subsequent, you could select the place you need to show the preloader.

You possibly can select to show it on all pages of your web site, or you possibly can choose a selected part.
Lastly, you will notice the instruction so as to add the next code to your WordPress theme’s header.php file.
Earlier than you allow the web page, don’t overlook to click on on the ‘Save modifications’ button to retailer your settings.
We don’t suggest including code to your WordPress theme as a result of it should get wiped off once you replace the theme.
If you’re utilizing a baby theme, then it’s okay so as to add the code to your youngster theme’s header.php file.
A fair higher answer could be so as to add this code utilizing a separate Code Snippets plugin, or in a site-specific plugin.
Right here’s the code you’d want so as to add:
perform wpb_add_preloader()
add_action( ‘wp_body_open’, ‘wpb_add_preloader’ );
Notice: this technique of including code will solely work on WordPress themes which can be suitable with the wp_body_open() perform added in WordPress 5.2.
This technique of including the code makes certain that your code stays there even should you replace the theme.
After you have added the code, you possibly can go to your web site to see the preloader in motion.

We hope this text helped you learn to simply add a Preloader to your WordPress web site. You might also need to see our listing of probably the most helpful WordPress ideas, tips, and hacks for extra cool concepts.
In case you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.