Do you need to run an internet site pace check? Most newbies don’t know the place to start and what to search for of their web site pace check.
There are a ton of on-line web site pace check instruments that you should use. Nonetheless, all of them current ends in a manner that it turns into incomprehensible for non-tech savvy customers.
On this article, we’ll present you the way to correctly run an internet site pace check and the very best instruments to run your pace exams.
Finest Instruments to Run a Web site Velocity Check
There are a number of free and paid web site pace check and efficiency monitoring instruments that you should use. Every one among them has some actually cool options that distinguish them.
You don’t want to simply check your web site with one device. You should use a number of instruments and run a number of exams to be thorough.
Nonetheless, we advocate customers to simply use these instruments to enhance your web site efficiency. Attempting to realize an ideal grade or rating on these instruments is usually extraordinarily tough and fairly inconceivable normally for real-world functioning web sites.
Your objective needs to be to enhance your web page load pace on your customers, to allow them to get pleasure from a sooner and constant person expertise in your web site.
Having mentioned that, let’s check out the very best instruments to run an internet site pace check.
1. IsItWP Web site Velocity Check Instrument

IsItWP’s free web site pace check device is probably the most beginner-friendly web site pace testing device. It permits you to rapidly verify your web site efficiency, run a number of exams, and drill down the outcomes to seek out out what’s slowing down your web site.
You additionally get enchancment strategies neatly organized. You possibly can click on on every class to see the steps you possibly can take to troubleshoot efficiency points. The web site additionally gives server uptime monitoring and different helpful instruments for web site homeowners.
2. Pingdom

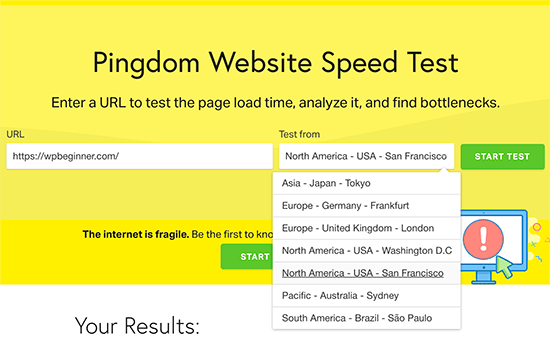
Pingdom is among the hottest web site efficiency monitoring device. It’s simple to make use of and permits you to choose totally different geographical places to run a check which is basically helpful.
The outcomes are introduced with a simple to know overview, which is adopted by the detailed report. You get efficiency enchancment strategies on the prime and particular person assets as they loaded.
three. Google Pagespeed Insights

Google Pagespeed Insights is an internet site efficiency monitoring device created by Google. It provides you web site efficiency stories for each cell and desktop views. You possibly can change between these stories and discover some points which might be frequent amongst each stories and a few that Google recommends being fastened within the cell view.
You additionally get detailed suggestions for every subject, which is useful for builders. Nonetheless, the device itself is a bit intimidating for newbies and non-developer customers.
four. GTmetrix

GTmetrix is one other highly effective web site pace testing device. It permits you to check your web site utilizing standard instruments like pagespeed and YSlow. You possibly can change geographic location and browser by creating an account.
It reveals detailed stories with a short abstract of the outcomes. You possibly can change between the 2 instruments and look at suggestions. Clicking on every advice will give you extra particulars.
5. WebPageTest

WebPageTest device is one other free on-line pace check device that you should use. It is a little more superior than another instruments on our record. Nonetheless, it does can help you select a browser and geographic location on your exams.
By default, it runs the check three occasions to get your web site pace check outcomes. It reveals an in depth view of every end result which you’ll click on to increase and look at the complete report.
6. Load Impression

Load Impression is barely totally different than different web site pace check instruments on this record. It permits you to see how your web site slows down when extra guests arrive on the identical time.
It’s a paid service with a restricted free check, which lets you ship 25 digital customers inside three minutes. The paid model permits you to check bigger site visitors masses. This helps you check web site pace check, whereas additionally testing how elevated site visitors impacts your web site.
7. Uptrends

Uptrends is one other free web site pace check device. It permits you to choose a geographic area, browser, and change between cell and desktop exams.
Outcomes are easy and simple to know because it additionally reveals your Google pagespeed rating within the abstract. You possibly can scroll down for particulars and comb by way of your assets to know the efficiency points.
eight. Byte Test

Byte Test is one other free web site response time checker. It’s made particularly to verify TTFB (time to first byte) measurement, which is the time your web site takes to ship the primary byte of information again to person’s browser. It’s a extremely efficient strategy to check how sooner your WordPress internet hosting server is.
You should use any of the instruments talked about above to verify your web site pace and efficiency. Nonetheless, merely operating the exams alone wouldn’t assist you a lot.
You’ll have to discover ways to run these exams correctly and use the information to optimize your web site.
How one can Correctly Run a Web site Velocity Check
Operating web site pace exams shouldn’t be assured to inform you precisely how your web site performs.
You see, the web is sort of a freeway. Typically there may be extra site visitors or congestion which can sluggish you down. Different occasions, every thing is evident and you’ll run by way of it a lot faster.
There are a number of different elements concerned which might have an effect on the standard and accuracy of your outcomes. You will need to run these exams completely earlier than you begin analyzing the information.
Let’s see the way to correctly run an internet site pace check to get extra correct outcomes.
1. Run A number of Exams
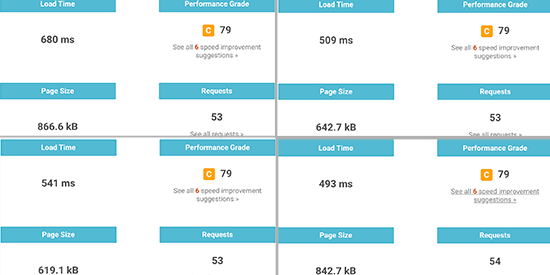
There are a number of elements that may have an effect on your check. Regardless that most web site pace check instruments run over the cloud on the quickest web speeds, every check would present you barely totally different outcomes.
Crucial distinction you’ll discover is the time it took to obtain the entire webpage. We advocate operating not less than three exams to get a extra correct image.

You possibly can then take out a mean end result and use it to determine whether or not or not your web site wants enchancment.
2. Check from Totally different Geographic Places
If most of your prospects go to your web site from Asia, then testing your web site pace utilizing servers positioned within the USA wouldn’t be excellent.
The check outcomes will present you a distinct person expertise than what your precise customers are feeling once they go to your web site.

Because of this you want to use Google Analytics to see the place your customers are coming from. After that, use that data to pick a geographic area on your exams.
For instance, when you realized that almost all of your web site customers are coming from Europe, then selecting a check server in Germany will provide you with the closest outcomes.
In case your web site guests are from all around the world, then you possibly can run a number of exams to learn how your web site efficiency varies for various areas.
three. Make Certain Your Web site Caching is Turned On
Guarantee that your web site caching is turned on earlier than operating the exams. This could can help you check web site caching and the way efficient it’s in enhancing the efficiency.
Now the issue is that some caching options solely retailer cache when a person requests the web page. This implies cache takes a while to construct and should expire by the point you run the exams.
Because of this we advocate WP Rocket. It’s the greatest WordPress caching plugin that allows you to setup your WordPress cache with a number of clicks and with out studying technical stuff.
The perfect half is that it proactively builds your web site cache, which considerably improves your web site efficiency. See our information on the way to arrange WordPress cache utilizing WP Rocket for extra particulars.
four. Test the Efficiency of Your Web site Firewall / CDN Service
Whereas WordPress caching plugins can do loads, they positively have their limitations. For instance, it can’t block DDOS assaults and brute drive makes an attempt. It additionally does nothing towards spambots which suggests your server assets get wasted loads.
That is the place you want Sucuri. It’s the greatest WordPress firewall plugin which improves your server efficiency by blocking malicious requests.
Now, usually all of your web site recordsdata are served from the identical server. You possibly can enhance this by including a CDN service to your web site. We advocate utilizing MaxCDN (by StackPath), which is the very best CDN resolution for newbies.
A CDN service permits you to serve static web site recordsdata like photos, stylesheets, and scripts by way of a community of servers unfold across the globe. This reduces the server load in your web site, makes it load sooner, and improves person expertise for all of your customers.
Turning in your CDN service and the firewall will enhance your check outcomes considerably.
Understanding Web site Velocity Check Outcomes
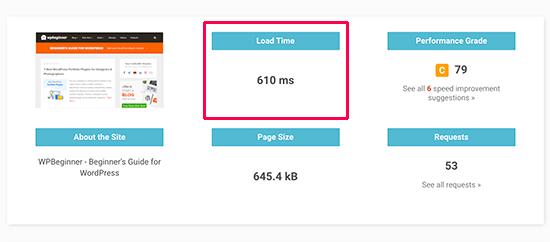
Crucial parameter that you must look into is the time it takes your web site to load.

That is the parameter that impacts your customers probably the most. In case your web site takes longer to load, then customers might determine to hit the again button, have a nasty impression of your model, and take into account your web site of low high quality.
In case your web site is taking longer than 2 seconds to load, then take a look at the drill-down stories. Discover out which assets are taking longer to load.
Often, these are photos, stylesheets, scripts loading from third-party web sites, video embeds, and so forth. You’d need to ensure that these photos are served from the cache or your CDN service.

You’d additionally need to take note of how lengthy your server takes to reply to every request and the way a lot time time it takes to ship the primary byte.
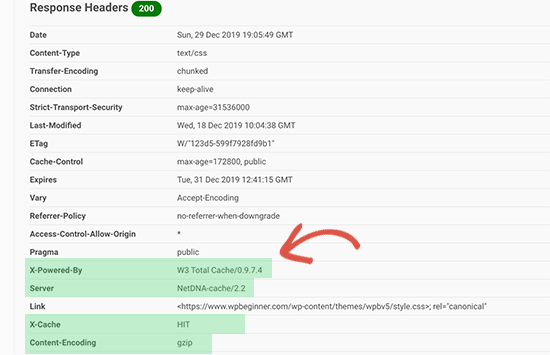
You’d additionally need to ensure that browser compression (additionally known as gzip compression) is working. This reduces the filesizes between your server and person’s browser by compressing them.
In case your web page has plenty of photos and movies, then you might need to take into account deferred loading strategies additionally known as lazy loading. This enables content material to be loaded when a person scrolls down and solely masses the content material that’s seen on the person’s display.
As all the time, you positively need to ensure your photos are optimized for internet by utilizing a picture compression device.
The second essential parameter you’ll need to check is the TTFB (time to first byte). In case your internet server is constantly exhibiting a slower time to the primary byte, then you might want to speak together with your hosting firm.
All prime WordPress internet hosting firms like Bluehost, SiteGround, and WP Engine have their very own caching options. Turning in your host’s caching resolution might considerably enhance TTFB outcomes.
We hope this text helped you discover ways to correctly run an internet site pace check and the very best instruments to run your exams. You might also need to comply with our step-by-step WordPress pace and efficiency information to spice up your web site pace.
When you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.
The publish How one can Correctly Run a Web site Velocity Check (eight Finest Instruments) appeared first on WPBeginner.